On March 4, 2016 i was doing my first commit to create my GitHub Page. At that time i was a second year student at University of Algarve and eager to do things.
That first version was a simple and static index.html with javascript, css and some fonts to make it “cool”. On it i highlighted the programming languages i’ve learned/ was learning, some online couses that i took and some of my passions.
You can check the source code here and it looked like this:

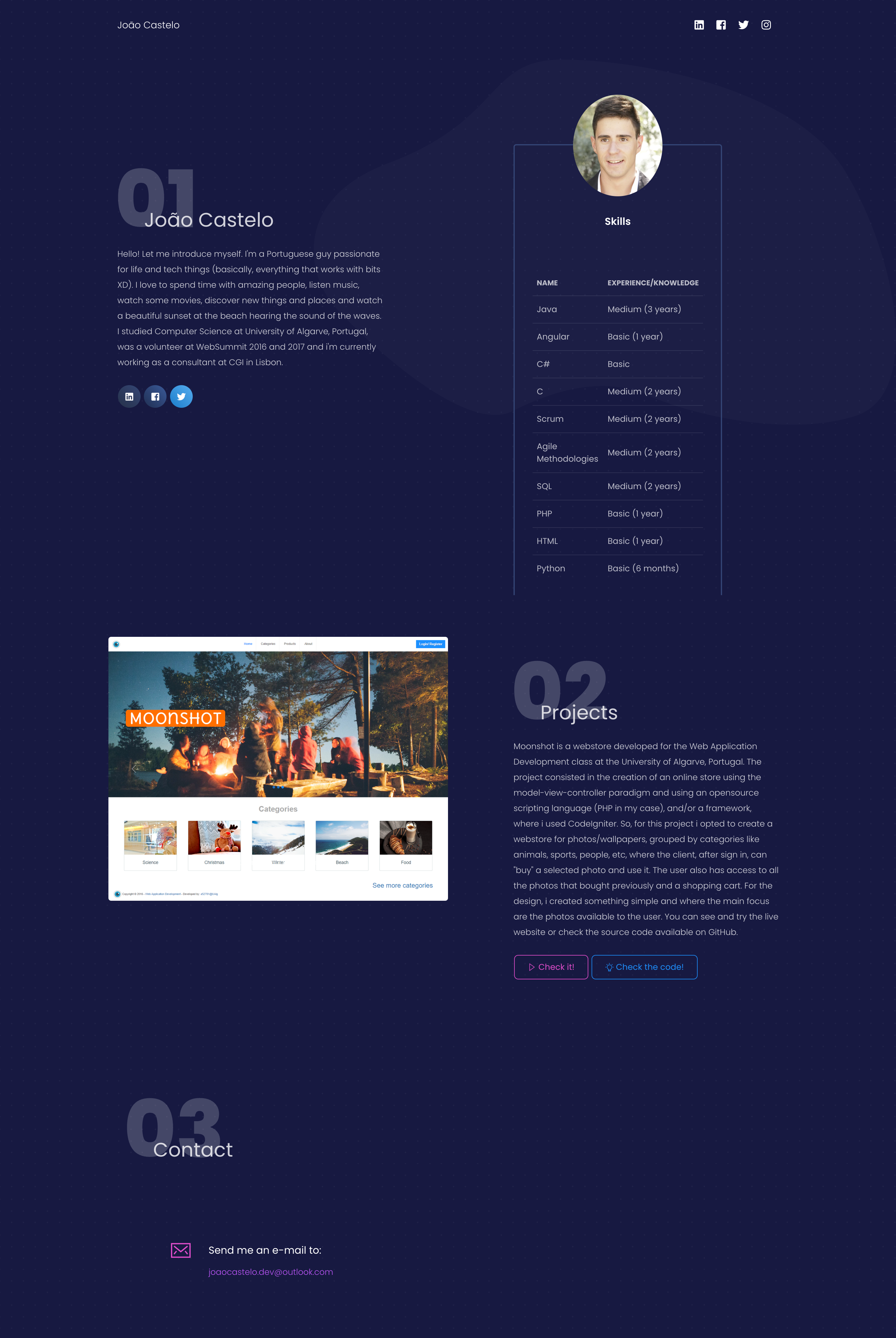
Around 2 years and 8 months later, it was time for a refresh. The stack got a little more simpler (or probably should say “way easier” since i dropped javascript 😂 ) and the content was updated with skills and a project that i created for college.

Fast-forwarding to today and i’m introducing a new version. 5 years later 😱😱😱
This time, a little more ambitious… No more “just HTML/CSS/JS”. It’s time for an upgrade!
Hello Jekyll 😎
Jekyll is a static site generator written in Ruby and widely adopted for GitHub Pages, providing more possibilities than plain HTML. So, i took the challenge and as any software developer with poor skill for UI, i looked for an open source theme 😅😂
After a lot of googling and hard times deciding which theme to adopt, finnaly decided to use the jekyll-theme-basically-basic. Looked simple, elegant and allows to expand a lot.
With that decision taken, time to setup everything! Let’s clone the repo for the GitHub Pages, delete old files, install Ruby, write code… wait!! Install Ruby?? Another language to install and on my laptop? Must be a better way…
Hello devcontainers 😎
Devcontainers have been around for a while, helping developers simplifying their live by installing all the dependencies on a Container Image (and only once) and sharing it with the world, so other developers can have a fully working development environment ready in seconds. This was on my radar for a long time but never played a lot with it. So let’s play!
Using Docker, VS Code and devcontainers, we can have an environment with all the software we need without having to install it locally. And even better! If i switch laptop, just need git, Docker and VScode and i’ll be ready to work again. No more time spent installing Ruby, or node, or java, or whatever.
If you’re interested on devcontainer, feel free to check their website for the documentation and examples and just start playing with it. It’s really cool and can’t wait to integrate it in more projects.
For now, the third version of the GitHub Pages is live. My goal with this new version is simple
- Keep it up-to-date
- Improve it a little (one idea that i’ll be working next is adding dynamic generation of a PDF with my CV)
- Share projects that i’m working on and may worth be shared (I’ve been playing with Home Assistant, Quarkus, AWS, Raspberry Pis and a few more things, so who knows if won’t find something interesting to put here).
That’s my plan for this version and all i have to share with you for now
If you’re interested, feel free to check the repo with the code here
Thank you and see you on a future post ❤️
Photo by Vladislav Klapin on Unsplash
